“Vue 的特点”的版本间的差异
跳到导航
跳到搜索
Jihongchang(讨论 | 贡献) |
Jihongchang(讨论 | 贡献) |
||
| (未显示同一用户的3个中间版本) | |||
| 第1行: | 第1行: | ||
'''<big>Vue 的特点</big>''' | '''<big>Vue 的特点</big>''' | ||
| + | === 组件化 === | ||
1.采用<u>'''组件化'''</u>模式,提高代码复用率、且让代码更好维护。 | 1.采用<u>'''组件化'''</u>模式,提高代码复用率、且让代码更好维护。 | ||
| 第13行: | 第14行: | ||
在 Vue 中,一个 .vue 文件就是一个组件。 | 在 Vue 中,一个 .vue 文件就是一个组件。 | ||
| − | + | === 声明式编码 === | |
2.<u>'''声明式'''</u>编码,让编码人员无需直接操作 DOM,提高开发效率。 | 2.<u>'''声明式'''</u>编码,让编码人员无需直接操作 DOM,提高开发效率。 | ||
| 第50行: | 第51行: | ||
</url> | </url> | ||
</syntaxhighlight>v-for 是 vue 中的遍历指令 | </syntaxhighlight>v-for 是 vue 中的遍历指令 | ||
| + | |||
| + | |||
| + | === 虚拟 DOM + Diff 算法 === | ||
| + | 3.使用'''<big>虚拟 DOM</big>''' + 优秀的 '''<big>Diff 算法</big>''',尽量复用 DOM 节点。 | ||
| + | |||
| + | ==== 原生 JavaScript 实现 ==== | ||
| + | <syntaxhighlight lang="html"> | ||
| + | <ul id="list"></ul> | ||
| + | <script type="text/javascript"> | ||
| + | //一些人的数据 | ||
| + | left persons = [ | ||
| + | {id:'001',name:'张三',age:18}, | ||
| + | {id:'002',name:'李四',age:19}, | ||
| + | {id:'003',name:'王五',age:20} | ||
| + | ] | ||
| + | |||
| + | //准备 html 字符串 | ||
| + | let htmlStr = '' | ||
| + | |||
| + | //遍历数据拼接 html 字符串 | ||
| + | persons.forEach(p => { | ||
| + | htmlStr += `<li>${p.id} - ${p.name} - ${p.age}</li>` | ||
| + | }); | ||
| + | |||
| + | //获取 list 元素 | ||
| + | let list = document.getElementById('list') | ||
| + | |||
| + | //修改内容(亲自操作DOM) | ||
| + | list.innerHTML = htmlStr | ||
| + | </script> | ||
| + | </syntaxhighlight> | ||
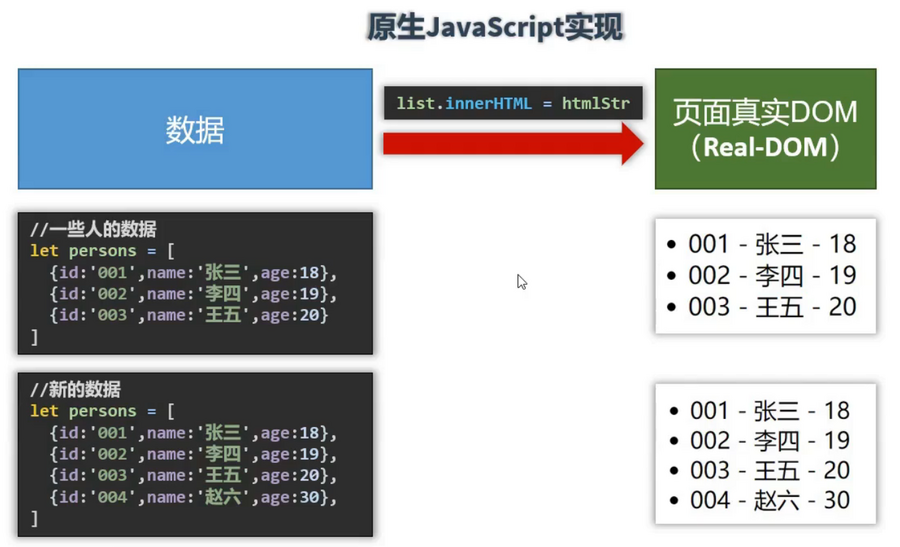
| + | [[文件:原生 JavaScript 实现.png|无|缩略图|900x900像素]] | ||
| + | |||
| + | ==== Vue 实现 ==== | ||
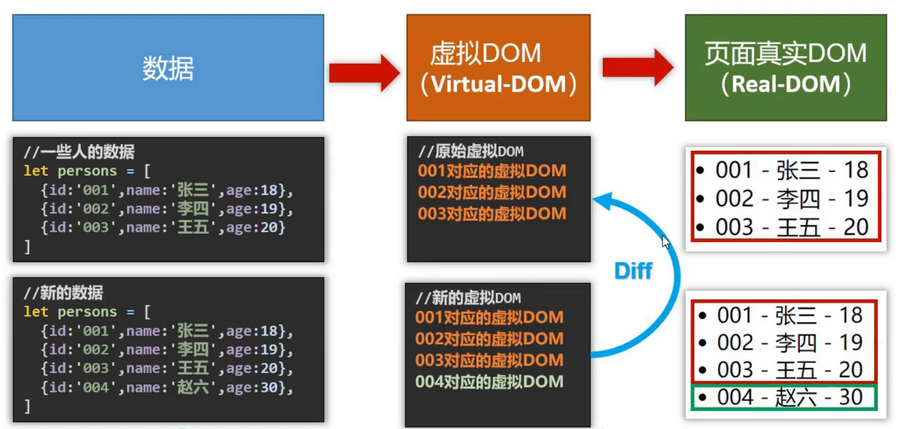
| + | [[文件:Vue 实现.png|无|缩略图|900x900像素]] | ||
| + | |||
| + | === 4.学习 Vue 之前要掌握的 JavaScript 基础知识 === | ||
| + | ES6 语法规范 | ||
| + | |||
| + | ES6 模块 | ||
| + | |||
| + | 包管理器 | ||
| + | |||
| + | 原型、原型链 | ||
| + | |||
| + | 数组常用方法 | ||
| + | |||
| + | axios | ||
| + | |||
| + | promise | ||
| + | |||
| + | …… | ||
2024年7月27日 (六) 13:30的最新版本
Vue 的特点
组件化
1.采用组件化模式,提高代码复用率、且让代码更好维护。
对于“组件化”的举例解释:
比如有一个页面,有三个板块:推荐活动、新闻、热门
就可以分开考虑、实现:Activity.vue、News.vue、Hot.vue
.vue 文件中可以包含 html 代码、css 代码、JS 代码
在 Vue 中,一个 .vue 文件就是一个组件。
声明式编码
2.声明式编码,让编码人员无需直接操作 DOM,提高开发效率。
对“声明式”的举例解释:
比如现在有数据:
[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
]
还有容器:
<ul id="list"></ul>
想要实现的效果是把 JSON 数据变成 ul 里面的 li 显示出来:
<ul id="list">
<li>001-张三-18</li>
<li>002-李四-19</li>
<li>003-王五-20</li>
</ul>
如果是命令式编码:
//准备 html 字符串
let htmlStr = ''
//遍历数据拼接 html 字符串
persons.forEach(p => {
htmlStr += `<li>${p.id} - ${p.name} - ${p.age}</li>`
});
//获取 list 元素
let list = document.getElementById('list')
//修改内容(亲自操作DOM)
list.innerHTML = htmlStr
声明式编码:
<ul id="list">
<li v-for="p in persons">
{{p.id}} - {{p.name}} - {{p.age}}
</li>
</url>
v-for 是 vue 中的遍历指令
虚拟 DOM + Diff 算法
3.使用虚拟 DOM + 优秀的 Diff 算法,尽量复用 DOM 节点。
原生 JavaScript 实现
<ul id="list"></ul>
<script type="text/javascript">
//一些人的数据
left persons = [
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
]
//准备 html 字符串
let htmlStr = ''
//遍历数据拼接 html 字符串
persons.forEach(p => {
htmlStr += `<li>${p.id} - ${p.name} - ${p.age}</li>`
});
//获取 list 元素
let list = document.getElementById('list')
//修改内容(亲自操作DOM)
list.innerHTML = htmlStr
</script>
Vue 实现
4.学习 Vue 之前要掌握的 JavaScript 基础知识
ES6 语法规范
ES6 模块
包管理器
原型、原型链
数组常用方法
axios
promise
……