“MVVM模型”的版本间的差异
跳到导航
跳到搜索
Jihongchang(讨论 | 贡献) |
Jihongchang(讨论 | 贡献) |
||
| 第7行: | 第7行: | ||
VM:视图模型(ViewModel):Vue 实例对象 | VM:视图模型(ViewModel):Vue 实例对象 | ||
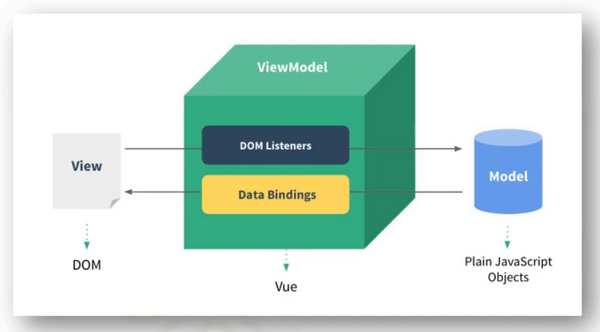
[[文件:MVVM模型.png|无|缩略图|600x600像素]] | [[文件:MVVM模型.png|无|缩略图|600x600像素]] | ||
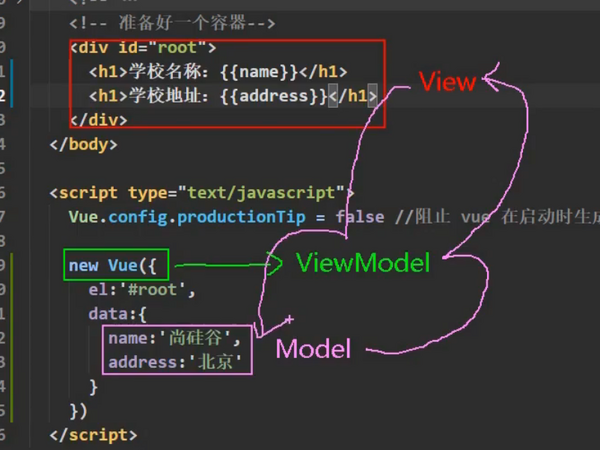
| + | [[文件:Vue中的MVVM模型.png|无|缩略图|600x600像素]] | ||
| + | <syntaxhighlight lang="html"> | ||
| + | <!DOCTYPE html> | ||
| + | <html lang="en"> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <meta name="viewport" content="width=device-width, initial-scale=1.0"> | ||
| + | <title>理解MVVM</title> | ||
| + | <!--引入Vue--> | ||
| + | <script type="text/javascript" src="../js/vue.js"></script> | ||
| + | </head> | ||
| + | <body> | ||
| + | <!--准备好一个容器--> | ||
| + | <div id="root"> | ||
| + | <h1>饭馆名称:{{name}}</h1> | ||
| + | <h1>饭馆地址:{{address}}</h1> | ||
| + | </div> | ||
| + | </body> | ||
| + | <script type="text/javascript"> | ||
| + | new Vue({ | ||
| + | el:'#root', | ||
| + | data:{ | ||
| + | name:'KFC', | ||
| + | address:'北京' | ||
| + | } | ||
| + | }) | ||
| + | </script> | ||
| + | </html> | ||
| + | </syntaxhighlight> | ||
2024年7月28日 (日) 07:30的版本
https://www.bilibili.com/video/BV1Zy4y1K7SH?p=10
M:模型(Model):对应 data 中的数据
V:视图(View):模板
VM:视图模型(ViewModel):Vue 实例对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>理解MVVM</title>
<!--引入Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--准备好一个容器-->
<div id="root">
<h1>饭馆名称:{{name}}</h1>
<h1>饭馆地址:{{address}}</h1>
</div>
</body>
<script type="text/javascript">
new Vue({
el:'#root',
data:{
name:'KFC',
address:'北京'
}
})
</script>
</html>