“MVVM模型”的版本间的差异
跳到导航
跳到搜索
Jihongchang(讨论 | 贡献) |
Jihongchang(讨论 | 贡献) |
||
| 第78行: | 第78行: | ||
</script> | </script> | ||
</html> | </html> | ||
| − | </syntaxhighlight> | + | </syntaxhighlight>vm 身上有的,就能直接在模板中使用 |
2024年7月28日 (日) 07:45的版本
https://www.bilibili.com/video/BV1Zy4y1K7SH?p=10
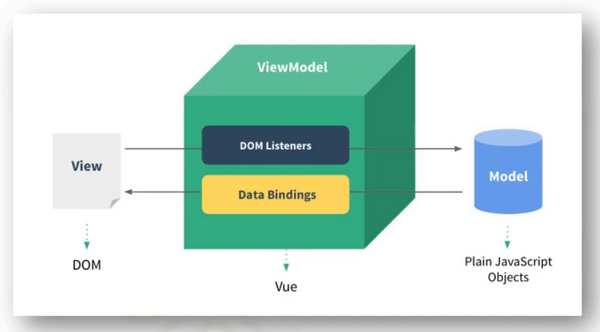
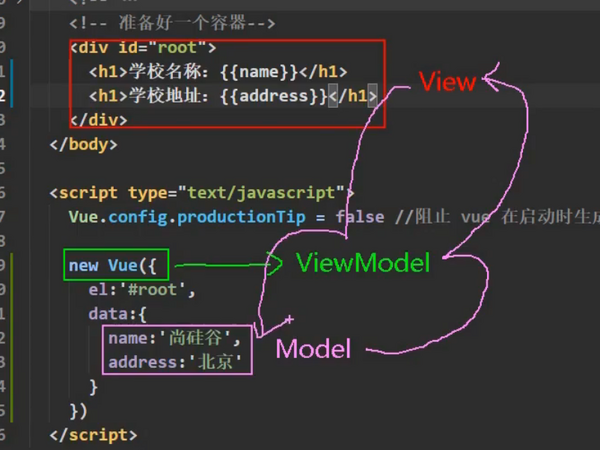
M:模型(Model):对应 data 中的数据
V:视图(View):模板
VM:视图模型(ViewModel):Vue 实例对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>理解MVVM</title>
<!--引入Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--准备好一个容器-->
<div id="root">
<h1>饭馆名称:{{name}}</h1>
<h1>饭馆地址:{{address}}</h1>
</div>
</body>
<script type="text/javascript">
new Vue({
el:'#root',
data:{
name:'KFC',
address:'北京'
}
})
</script>
</html>
因为 Vue 其实就是视图模型的抽象,所以一般大家用 vm 作为 Vue 实例的变量名:
<script type="text/javascript">
const vm = new Vue({
el:'#root',
data:{
name:'KFC',
address:'北京'
}
})
</script>
本质上,data 中的数据最终会出现在 Vue 的实例 vm 对象身上,并且还可以通过 vm 调用各种属性和函数,包括 vm 实现的原型 Vue 里的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>理解MVVM</title>
<!--引入Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--准备好一个容器-->
<div id="root">
<h1>饭馆名称:{{name}}</h1>
<h1>饭馆地址:{{address}}</h1>
<h1>测试一下1:{{1+1}}</h1>
<h1>测试一下2:{{$options}}</h1>
<h1>测试一下3:{{$emit}}</h1>
<h1>测试一下4:{{_c}}</h1>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el:'#root',
data:{
name:'KFC',
address:'北京',
a:1
}
})
console.log(vm);
</script>
</html>
vm 身上有的,就能直接在模板中使用